Fractal Trees with Svelte
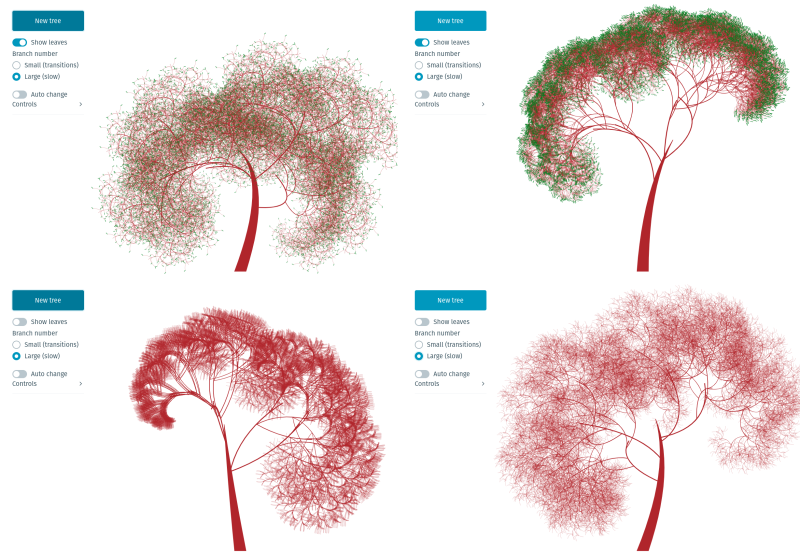
I wanted to try Svelte’s self-calling components and building some fractal trees recursively seemed a good way to do that and end up with something pretty for an xmas project. You can find a working demo here and the Github repo here.
The trees are made by generating a few random variables specifying branch orientation relative to the parent branch (or trunk), branch scale and the branch curve, made using SVG bezier curves. Another key variable is the number of times the tree branches - too large and the SVG will get sluggish.
If the tree is small enough (around three branches with five branching steps) it can support Svelte transitions, moving smoothly from one tree to another in a rather cool way. You can also turn the leaves on or off - by default these are added to the end of the last branches.
Increasing the complexityPermalink
Increasing the number of child branches for each branch and the depth of the fractal trees produces a more natural tree structure. These take a few seconds to generate so smooth transitions, at least with SVG, aren’t possible.

Svelte’s self referencing componentsPermalink
The key recursive element is the use of Svelte’s svelte:self tag, allowing a self-calling component:
<g>
<!-- Draw branches and leaves -->
<path
bind:this="{el}"
{d}
stroke="brown"
fill="transparent"
stroke-width="{6}"
/>
<!-- ... -->
{#if branchNum > 0}
{#each branches as b}
<!-- Use svelte:self to add branches to this branch -->
<g class="branch" transform={branchTransform(b)}>
<svelte:self
{...b}
{branches}
{markers}
{markerSize}
{markerY}
branchNum={branchNum-1}
/>
</g>
{/each}
{/if}
</g>